
Obsah
Ostatné oddielyAk chcete radšej kódovať webové stránky ručne, môžete súbory HTML upravovať v základnom textovom editore, ako je napríklad Poznámkový blok (Windows) alebo TextEdit (macOS). Ak chcete radšej pohybovať prvkami po obrazovke a vidieť živé ukážky, môžete použiť editor WYSIWYG (What You See Is What You Get) ako Dreamweaver alebo Kompozer. Táto wikiHow vás naučí, ako otvárať a upravovať súbor HTML v štandardnej alebo vizuálnej aplikácii na úpravy.
Kroky
Metóda 1 zo 4: Používanie programu Poznámkový blok v systéme Windows
. Je to tlačidlo, ktoré má na paneli úloh logo Windows. Predvolene je v ľavom dolnom rohu. Zobrazí sa ponuka Štart
. Nachádza sa v pravom hornom rohu pracovnej plochy Mac. Zobrazí sa vyhľadávací panel.

Typ TextEdit vo vyhľadávacom paneli. Zobrazí sa zoznam aplikácií, ktoré zodpovedajú vášmu výsledku vyhľadávania.
Kliknite TextEdit.app. Nachádza sa v hornej časti výsledkov vyhľadávania. Nachádza sa vedľa ikony, ktorá pripomína list papiera a pero.
Kliknite Súbor. Nachádza sa na paneli s ponukami v hornej časti obrazovky, keď je otvorený TextEdit.

Kliknite Otvorené. Otvorí sa prehliadač súborov, pomocou ktorého môžete prechádzať počítačom Mac a otvárať súbory.
Kliknite na súbor HTML a kliknite na ikonu Otvorené. Súbory HTML majú príponu s príponou „.html“ za názvom súboru. Pomocou prehliadača súborov prejdite na súbor HTML a kliknutím ho vyberte. Potom kliknite Otvorené otvoríte súbor HTML v aplikácii TextEdit.
Upravte kód HTML. Na úpravu kódu HTML pri značení môžete použiť TextEdit. Musíte sa naučiť HTML, aby ste ho mohli upravovať ručne. Medzi bežné prvky, ktoré môžete upraviť, patria nasledujúce.
- : Nachádza sa v hornej časti dokumentu HTML. Toto informuje webový prehľadávač, že ide o dokument HTML.
- : Tieto značky sú umiestnené v hornej a dolnej časti dokumentu HTML. To naznačuje, kde sa HTML kód začína a končí.
- : Tieto značky sa nachádzajú v hornej časti dokumentu HTML. Označujú, kde sa začína a končí hlava dokumentu HTML. Hlavička dokumentu HTML obsahuje informácie, ktoré sa na webovej stránke nezobrazujú. Zahŕňa to názov stránky, metadáta a CSS
Názov stránky : Tieto značky označujú názov stránky. Nadpis sa nachádza v záhlaví dokumentu HTML. Medzi tieto dve značky zadajte názov stránky.- : Tieto značky označujú, kde sa začína a končí telo dokumentu HTML. Telo je miesto, kde je napísaný všetok obsah webovej stránky. Telo nasleduje za hlavou v dokumente HTML.
Text nadpisu
: Tieto značky vytvárajú značky nadpisov. Text medzi „„a“
"značky sa javia ako veľký tučný text. Text sa dostane do tela dokumentu HTML.Text odseku
: Tieto značky sa používajú na vytvorenie textu odseku v dokumente HTML. Text, ktorý ide medzi “„a“
„sa javí ako text normálnej veľkosti. Text sa vkladá do tela dokumentu HTML.- Tučný text: Tieto značky sa používajú na vytvorenie tučného textu. Text, ktorý ide medzi “„a“„sa zobrazuje ako tučný text.
- Kurzíva: Tieto značky sa používajú na vytvorenie textu kurzívy. Text, ktorý ide medzi “„a“"sa javí ako text v metalickej podobe.
- Text odkazu: Táto značka sa používa na odkaz na inú webovú stránku. Skopírujte webovú adresu, na ktorú chcete vytvoriť odkaz, a vložte ju na miesto, kde je uvedená adresa URL (medzi úvodzovkami). Text odkazu, na ktorom je text „Text odkazu“ (nie sú potrebné úvodzovky).
: Táto značka sa používa na zverejnenie obrázka pomocou HTML. Nahraďte text s textom „URL obrázka“ webovou adresou obrázka.
Kliknite Súbor. Nachádza sa na paneli s ponukami v hornej časti obrazovky.
Kliknite Uložiť. Nachádza sa v rozbaľovacej ponuke pod položkou „Súbor“. Týmto sa uloží súbor HTML.
- Ak chcete zmeniť názov súboru, kliknite na ikonu Premenovať v rozbaľovacej ponuke „Súbor“. V hornej časti obrazovky zadajte nový názov súboru. V hornej časti stránky nezabudnite zahrnúť príponu „.html“.
Metóda 3 zo 4: Používanie Dreamweaveru
Otvorte Dreamweaver. Dreamweaver má ikonu, ktorá pripomína zelený štvorec, ktorý má v strede nápis „Dw“. Kliknutím na ikonu v ponuke Štart systému Windows alebo na priečinok Aplikácie v systéme Mac otvorte Dreamweaver.
- Adobe Dreamweaver vyžaduje predplatné. Predplatné si môžete kúpiť od 20,99 dolárov mesačne.
Kliknite Súbor. Nachádza sa na paneli s ponukami v hornej časti obrazovky.
Kliknite Otvorené. Nachádza sa v rozbaľovacej ponuke pod položkou „Súbor“.
Vyberte dokument HTML a kliknite na ikonu Otvorené. Pomocou prehľadávača súborov vyberte vo svojom počítači dokument HTML a vyberte ho kliknutím. Potom kliknite Otvorené v pravom dolnom rohu.
Kliknite Split. Je to stredná karta v hornej časti stránky. Zobrazí sa rozdelená obrazovka, ktorá obsahuje editor HTML v dolnej časti a obrazovku s ukážkou v hornej časti.
Upravte dokument HTML. Na úpravu kódu HTML použite editor HTML. Spôsob, akým upravujete HTML v aplikácii Dreamweaver, sa príliš nelíši od úprav v HTML v Poznámkových blokoch alebo TextEdit. Počas zadávania značky HTML sa zobrazí ponuka vyhľadávania so zodpovedajúcimi značkami HTML. Kliknutím na značku HTML môžete vložiť otváraciu a záverečnú značku. Dreamweaver skontroluje, či pre všetky vaše prvky HTML existujú otváracie a zatváracie značky.
- Prípadne môžete kliknúť na miesto, kam chcete vložiť prvok HTML v editore HTML, a kliknúť Vložte na paneli s ponukami v hornej časti obrazovky. Kliknutím na položku, ktorú chcete vložiť v rozbaľovacej ponuke, automaticky pridáte kód HTML.
Kliknite Súbor. Po dokončení úprav dokumentu HTML kliknite na Súbor na paneli s ponukami v hornej časti obrazovky.
Kliknite Uložiť. Nachádza sa v rozbaľovacej ponuke nižšie Súbor. Týmto sa uloží váš dokument HTML.
Metóda 4 zo 4: Používanie Kompozeru
Ísť do https://sourceforge.net/projects/kompozer/ vo webovom prehliadači. Môžete použiť ľubovoľný webový prehliadač na PC alebo Mac. Toto je stránka na stiahnutie pre Kompozer. Je to bezplatný editor HTML (WYSIWYG), ktorý funguje v systémoch Windows aj Mac.
Kliknite Stiahnuť ▼. Je to zelené tlačidlo v hornej časti stránky. Dostanete sa na samostatnú stránku na stiahnutie. Po 5 sekundovom oneskorení sa začne sťahovanie.
Dvakrát kliknite na inštalačný súbor. Stiahnuté súbory sa predvolene nachádzajú v priečinku „Stiahnuté súbory“ na PC alebo Mac. Môžete tiež kliknúť na ne vo svojom webovom prehliadači a spustiť inštalátor Kompozer. Pri inštalácii Kompozeru postupujte podľa nasledujúcich pokynov:
- Windows:
- Ak sa zobrazí otázka, či chcete inštalačnému programu povoliť vykonávanie zmien vo vašom systéme, kliknite na tlačidlo Áno.
- Kliknite Ďalšie v úvodných oknách.
- Kliknite na radiálne tlačidlo vedľa položky „Súhlasím s dohodou“ a kliknite na ikonu Ďalšie.
- Kliknite Ďalšie použite predvolené umiestnenie inštalácie alebo kliknite na ikonu Prechádzať vyberte iné umiestnenie inštalácie.
- Kliknite Ďalšie a potom kliknite Ďalšie ešte raz
- Kliknite Inštalácia
- Kliknite Skončiť
- Mac:
- Dvakrát kliknite na inštalačný súbor Kompozer.
- Kliknite KompoZer.app
- Kliknite na ikonu Apple v ľavom hornom rohu.
- Kliknite Predvoľby systému
- Kliknite Bezpečnosť a ochrana osobných údajov
- Kliknite na ikonu Všeobecné tab.
- Kliknite Aj tak otvorené v dolnej časti okna.
- Kliknite Otvorené vo vyskakovacom okne.
- Presuňte ikonu Kompozer na plochu.
- Otvorte vyhľadávač.
- Kliknite na ikonu Aplikácie priečinok.
- Presuňte ikonu Kompozer z pracovnej plochy do priečinka Aplikácie.
- Windows:
Otvorte Kompozer. Podľa nasledujúcich pokynov otvoríte Kompozer na PC alebo Mac
- Windows:
- Kliknite na ikonu Štart systému Windows Ponuka.
- Typ „Kompozer“
- Dvakrát kliknite na ikonu Kompozer.
- Mac:
- Kliknite na ikonu lupy v pravom hornom rohu.
- Do vyhľadávacieho panela napíšte „Kompozer“.
- Dvojité kliknutie Kompozer.app.
- Windows:
Kliknite Súbor. Nachádza sa na paneli s ponukami v hornej časti aplikácie.
Kliknite Otvorený súbor. Je to druhá možnosť v rozbaľovacej ponuke pod položkou „Súbor“. Týmto sa otvorí prehliadač súborov, pomocou ktorého môžete zvoliť otvorený súbor HTML.
Kliknite na súbor HTML a kliknite na ikonu Otvorené. Týmto sa otvorí súbor HTML v aplikácii Kompozer.
Kliknite Split. Je to stredná karta v hornej časti stránky. Zobrazí sa rozdelená obrazovka, ktorá obsahuje editor HTML v dolnej časti a obrazovku s ukážkou v hornej časti.
- Možno budete musieť aplikáciu zväčšiť, aby ste mali viac priestoru na prácu.
Upravte dokument HTML. Obrazovka zdrojového kódu HTML je v dolnej časti. Túto obrazovku môžete použiť na úpravu kódu HTML rovnakým spôsobom, ako by ste to robili v programoch Poznámkový blok alebo TextEdit. Môžete tiež použiť obrazovku s ukážkou na úpravu kódu HTML pomocou nasledujúcich krokov:
- Pomocou rozbaľovacej ponuky v pravom hornom rohu vyberte typ textu (tj. Nadpis, odsek, atď.)
- Kliknutím a zadaním textu pridáte text.
- Pomocou tlačidiel na paneli v hornej časti obrazovky môžete do textu pridať tučné písmo, kurzívu, zarovnanie textu, zarážky alebo zoznamy.
- Kliknutím na farebný štvorec na paneli v hornej časti obrazovky zmeníte farbu textu.
- Kliknite na ikonu Obrázok ikona v hornej časti obrazovky na pridanie obrázka do dokumentu HTML.
- Kliknutím na ikonu podobnú reťazovému prepojeniu pridáte odkaz na svoj dokument HTML.
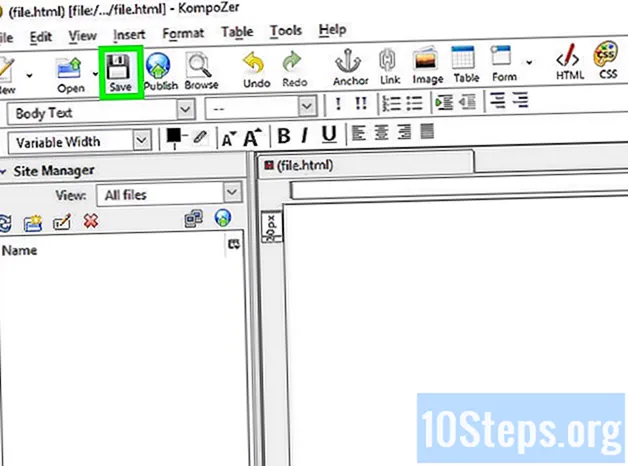
Kliknite na ikonu Uložiť ikona. Po dokončení zmien v dokumente kliknite na ikonu Uložiť ikona v hornej časti obrazovky. Nachádza sa pod ikonou, ktorá sa podobá diskete. To šetrí vašu prácu.
Otázky a odpovede pre komunitu
Tipy
Varovania
- Počas úprav nezabudnite dokument uložiť. Každú chvíľu sa môže niečo pokaziť.


